Assalamualaikum, apa kabar ummahat? Gimana tampilan blog umma saat ini? Bagus gak? Umma kali ini mau cerita nih gimana menata blog pakai template blogger keren dan ringan. Semoga makin betah menjelajah ya. Let’s check out.
Materi pekan ini merupakan salah satu materi yang umma nanti
sejak Blogspedia Coaching dimulai. Siapa sih blogger yang gak mau punya tema
blog yang cantik? Apalagi bisa pakai warna atau font yang sesuai karakter.
Template Kesukaan Google
Sejalannya masa pelatihan umma baru tahu lo ternyata memilih tema blog itu banyak sekali yang harus diperhatikan. Ternyata tidak semudah itu lo memilih tema asal suka dan pasang. Dulu sempat berpikir template yang sederhana saja sudah cukup untuk umma.
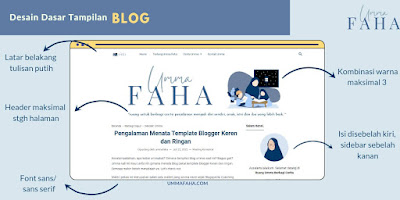
Desain Dasar Blog
Untuk menata blog, harus ada beberapa hal yang mendasar untuk
diperhatikan lo. Konsep ini lebih ke arah pengaturan tampilan luar dari sebuah
blog. Pengaturan ini dapat dilakukan pada bagian tata letak.
- Latar belakang tulisan berwarna putih. Hal ini bertujuan agar pembaca nyaman saat membaca tulisan pada blog.
- Tata letak yang disarankan yaitu konten di bagian kiri dan menu lain disebelah kanan. Tahu gak kenapa? Mayoritas melakukan segala aktivitas menggunakan tangan kanan dan bagian dari sunnah.
- Header tidak lebih dari setengah halaman layar saat dibuka. Nah ini umma paling suka headernya segede gambreng, namun ternyata kalau terlalu besar dapat menutupi komponen lainnya.
- Warna tidak lebih dari dua atau tiga. Yup karena ternyata semua yang serba berwarna-warni kayak pelangi tidak semuanya baik. Ckckck.
- Hanya gunakan font serif/sans serif pada tulisan paragraf. Hal ini agar tulisan mampu dibaca dan pesannya bisa nyampe. Jujur emang gak pernah tertarik font yang aneh-aneh.
Memilih template
Sebelum menata blog kita perlu memilih tema atau template untuk blog. Blogger sudah menyediakan banyak template yang bisa langsung digunakan. Adapun template bawaan blogger antara lain: Contempo, Soho, Emporio, Notable, Essential, Simple, Dynamic Views, Picture Window, Awesome Inc, Watermark, Ethereal dan Travel.
Pertama kalinya membuat blog, umma langsung memilih soho
karena punya header yang super besar. Lalu saat masa pelatihan umma ubah
menjadi simple. Sesuai namanya karena tampilannya
sederhana sehingga mudah dibaca. Selain itu mudah untuk ditata.
Ternyata template bawaan blogger ini ada kelebihan dan
kekurangannya. Kelebihannya template bawaan ini gratis dan memiliki versi
mobile. Namun salah satu kekurangannya, yaitu belum cukup SEO friendly. Padahal
umma ingin meluaskan manfaat nih sehingga butuh template yang disukai oleh
google.
Alhamdulillahnya ada ternyata template pihak ketiga
yang gratisan. Pada pelatihan ini coach memberikan beberapa rekomendasinya. Rekomendasi
tersebut didasarkan pada beberapa kriteria antara lain :
- Template responsif dan SEO friendly. Lah bagian ini umma menyimak betul penjelasan coach. Untuk menentukan poin ini harus melalui beberapa tes uji pada demo template.
- Tampilan nyaman di berbagai mode. Ini mah umma banget, sederhana dan ringan aja mungkin juga sesuai usia kali ya.
- Loading cepat. Entah mengapa, umma gak suka menunggu lama ketika mencari artikel. Ternyata ini juga menjadi poin penting kirain umma aja yang gak sabar lo ummahat.
- SEO friendly. Ini mah harus dah biar google sayang sama blog ini.
- Setelan mudah. Bener banget saat pake template soho umma banyak kedernya ketimbang template simple
Rekomendasi Template
Tanpa pikir panjang dan ribet akhirnya umma memutuskan untuk menggunakan salah satu template rekomendasi dari para coach. Salah satu rekomendasi tersebut adalah template fiksioner dari igniel. Alasan umma ya jelas ini
- Memenuhi kriteria. Hal tersebut bisa diketahui dapat diketahui dari hasil tes uji pada demo yang disediakan. Hal ini nanti juga akan umma cobain nih paska selesai.
- Gratis tanpa syarat. Wah ini mah umma banget dong, sebagai pemula sebisa mungkin cari yang gratisan dulu. Semoga nanti jika sudah berdaya bisa nih beli ya berbayar aamiin.
- Mudah diatur. Kembali lagi gak mau ribet, maunya simple tapi yang tetap cantik ya.
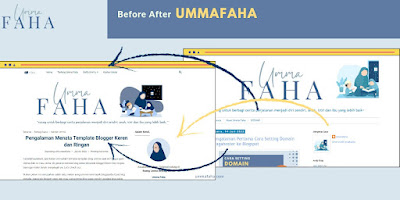
Makover Blog dengan Template Blogger Keren dan Ringan
Sebelum memulai pastikan untuk berani mencoba karena ada
fasilitas pulihkan dan cadangkan pada bagian pengaturan. Oleh karena itu gak
perlu takut jika ada yang salah nantinya. Namun tetap dipastikan data disimpan
secara rapi agar tidak bingung nantinya.
Lalu selain itu harus fokus nih, untuk umma agak peer banget nih. Kembali ke perihal manajemen waktu ya. Sebisa mungkin gak banyak iklan jadi ada malam-malam yang harus bergerilya dalam temaram lampu.
Terakhir pastinya harus berteman dengan sabar. Poin ini
insyallah umma terlatih, untuk sabar aja menunggu coach jawabin pertanyaan pas
ketemu kendala, hahah. Sabar kalau ternyata iklan dari pasukan ikut mewarnai.
Sabar kalau ternyata udah hari sabtu belum kelar nulis artikel ini. Kaboorrrr.
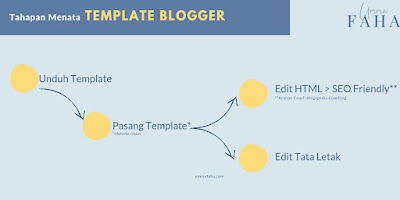
Menata blog biar cantik
Tahap pertama : Unduh Template
Hal yang pertama dilakukan yaitu mengunduh template pilihan
pada laman yang terpercaya. Setelah proses unduh selesai lanjutkan dengan mengekstraksinya.
Cek kelengkapan isi folder ekstraksi.
Tahap kedua : Pasang Template
Ada dua teknik dalam memasang template yaitu sistem restore
dan copy paste. Kalau umma pilih copy paste karena teknik ini dapat memastikan
pengaturan dari template yang lama tidak akan terbawa. Baca satu baris kode aja
udah siwer, kalau sampe ada yang keselip tinggal bye bye.
Tahap ketiga : Edit HTML agar SEO Friendly
Umma sangat terbantu oleh para coach pastinya. Terutama
coach Marita yang bersuamikan programmer sedikit banyak paham bahasa
pengkodean. Pada tahapan ini umma pasrah
aja dah ikut intruksi bagian mana yang harus di edit, diganti atau bahkan
dihapus.
Tahap keempat : Edit Tata Letak
Sebenarnya tahap ketiga dan keempat tidak harus berurutan
sih. Cuman karena umma konsen ke meluaskan manfaat maka bagian ketiga
didahulukan agar SEO Friendly terselesaikan dahulu. Apalagi poin ini mudah
banget untuk dicek menggunakan Extension Metaseo Inpector.
a. Tampilan Menu
Barulah umma mengatur tata letak dari blog. Umma mulai
dengan mengatur header, menu bar, sidebar dan footer. Masyaallah terimakasih
khusus pada Umma Igniel udah menyediakan template gratis dan seo friendly ini
untuk umma. Sungguh sangat memudahkan sekali prosesnya hanya tinggal diganti atau
dihapus sesuai kebutuhan saja.
Untuk kode html pada komponen tersebut umma menggunakan
sistem inspect dari beberapa blog para coach. Lalu dilihat kode yang digunakan,
edit atau diganti sesuai kebutuhan. Selanjutnya ditambahkan pada komponen yang
diinginkan.
Proses ini terbilang cepat tidak memutuhkan banyak waktu jika
sudah paham. Namun karena sesuatu yang baru yang harus belajar. Alhamdulillah dulu
saat SMA suka nih mengulik kode karena kebutuhan tugas mata pelajaran
informatika. Sedikit banyak sangat membantu untuk mencerna dan mengolah kode.
Namun tetap saja umma kemarin menemukan kendala juga. Hahaha.
b. Tampilan Visual
Proses tidak berhenti sampai disini saja ya. Untuk mengatur warna dan sebagainya perlu masuk ke dalam Desainer Tema. Lah disinilah terlihat banyak perubahan yang mendasar.
Meski sejak awal umma telah memasang header dan gambar
artikel berwarna biru. Pada bagian ini lah umma baru bisa menganti komponen
dalam tampilan blog menjadi warna biru yang umma mau. Dalam proses pemilihan
warnapun ternyata tidak mudah.
Perbedaan tampilan warna di layar handphone dan laptop jauh
berbeda. Adanya perbedaan ketajaman layar sempat membuat umma galau. Umma perlu
waktu semalam untuk memilih kode warna biru yang tepat lo.
c. Tampilan Cantik
Ternyata lagi-lagi ada proses lainnya namun pada proses ini
umma perlu banyak belajar lagi tentunya. Ada metode penambahan kode pada bagian
CSS Desainer Tema. CSS ini merupakan kode lain yang dapat mempercantik tampilan
blog.Misalnya mengubah warna label atau membuat judul artikel rata tengah. Rasanya
bagian ini lah yang membuat cantik meski memilih template blogger keren dan
ringan.
Menguji Template Blog
Untuk mengetahui optimalisasi dari template yang sudah
dipasang perlu dilakukan beberapa tes.
Tahap pertama : Cek SEO Friendly
Tes ini dilakukan paska melakukan edit html untuk mengetahui
bahwa komponen yang di edit, diganti atau bahkan dihapus sudah benar. Tahapan ini bisa dilakukan dengan memasukkan
alamat blog kita kedalam website SEOptimer. Alhamdulillah nilai dari seoptimer
menunjukkan “B+” yang menunjukkan bahkan poin SEO sudah bagus.
Selain itu kita juga bisa mengecek dengan Metaseo Inspector.
Jujur meski umma sudah memasang ekstension ini sejak awal pelatihan, tapi umma
baru mencobanya saat materi saat ini. Hal tersebut karena sejak awal coach
mengatakan bahwa template simple ini belum SEO Friendly.
Padahal melalui ekstension banyak lo poin penting yang bisa dipelajari khususnya dalam penulisan artikel. Oleh karena kesalahan tersebutlah pada proses ini umma sempat mengulang proses editing lo. Hal tersebut karena terdeteksii Judul Blog atau H1 menghilang. Ha?
Umma akhirnya mencoba mengulang proses dari awal tanpa
bertanya dahulu ke para coach karena kejadian ini ditemukan disaat banyak iklan
hadir. Baiknya Allah menggerakan coach Marita bertandang ke blog umma. Lalu
menemukan kejanggalan tersebut dan langsung memberi solusinya.
Ternyata masalahnya bukan terletak pada kesalahan html namun
pada pengaturan header. Ada pengaturan perihal judul blog dan deskripsi yang
masih sama dengan saat menggunakan template simple. Pada template fiksioner
pengaturan ini harus diubah agar judul blog dapat ditampilkan dan terbaca oleh
sistem.
Allahu akbar karena kejadian ini pula umma mengulang semua
proses yang sudah sehari semalam dikerjakan. Baiknya Allah, hal tersebut
membuat umma paham untuk di edit, diganti atau bahkan dihapus dengan cepat. Sat
set selesai dalam hitungan jam bahkan sembari membersamai pasukan .
Di waktu yang sama, umma bisa bantu memotivasi rekan yang
sedang mendapat ujian karena anaknya sakit. Jika saja umma tidak menemukan
hambatan dan kemudahan setelahnya umma mungkin ada yang harus menyerah sebelum
memulai. Masyallah rasanya senang Allah begiitu baik mengulurkan tangan tanpa
diminta.
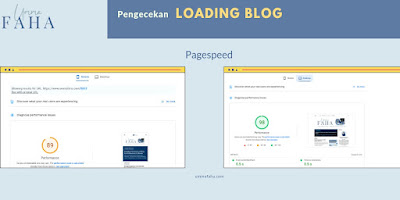
Tahap Kedua : Cek Kecepatan Loading
Proses ini mirip dengan tahap pertama yaitu memasukkan
alamat blog ke website pagespeed. Hasilnya dalam seketika dapat diketahui
bagaimana kecepatan loading dari blog. Ada dua analisa pada parameter ini yaitu
tampilan dekstop dan seluler.
Lagi-lagi tampilan seluler yang menunjukkan nilai berwarna
orange yang berarti kurang bagus. Umma sering melakukan uji ini saat menjadi
koordinator website komunitas. Sayangnya belum bisa membaca interpretasinya.
Mengingat ini milik pribadi mau tidak mau umma memaksa diri untuk belajar. Ada banyak komponen transfer gambar yang membuat masalah dalam proses loading. Logo komunitas yang umma gunakan di bagian sidebar ternyata yang membuat masalah.
Umma mulai mengulik milik para coach Blogspedia Coaching 3
kesayangan. Umma memperhatikan jenis file, ukuran gambar maupun resolusinya. Ternyata ada format mendasar yang beliau gunakan
dalam menyimpan logo maupun gambar pada tata letak blog.
Format tersebut adalah webp yang ternyata memang disukai
oleh google dalam membaca sistem. Seketika umma konversi tuh ke webp namun
ternyata masih saja bermasalah. Umma mendapati jika ukuran gambar dari format
png ke webp menjadi semakin besar.
Lalu umma mulai lagi sejak awal saat menyimpan logo atau
gambar dicanva. Umma kecilkan resolusinya saat menyimpan ke png. Lalu
dilanjutkan konversi ke format webp dan ukurannya dikecilkan dengan bantuan
webste konversi.
Alhamdulillah banyak membantu nilainya bergerak keatas
meskipun masih berwarna orange. Setelah diskusi di dalam grup support ternyata
itu wajar apalagi apabila nanti artikelnya sudah ribuan atau bahkan sudah ada
fitur iklan.
Meski rasanya sepeleh ternyata banyak ilmu yang umma peroleh
dalam proses pengecekan loading blog ini. Bener kata coach Marita, kalau tidak
berani mencoba tidak akan tahu dimana letak kesalahannya. Keberanian ini membuat
umma menulis hingga hampir dua kali dari tugas yang diberikan. Ih wow.
Penutup
Proses permak blog membuat umma banyak belajar hal baru dan merecall ilmu-ilmu terdahulu. Alhamdullah saat ini akhirnya umma bisa memasang template blogger keren dan ringan untuk blog ini. Semoga keinginan umma meluaskan manfaat makin dicinta oleh Google nih, aamiin. Jangan bosen ya mampir kesini lagi, biar makin semangat nulisnya.
















Bagus mb tampilan blog nya...sejuuk gt birunya, suka deh👍
BalasHapusBener bgt mba, gratis tapi panduannya lengkap bgt hehe
BalasHapusInfografisnya lengkap sekali ka
BalasHapusIya mba perbedaan warna di hp dan laptop itu bikin galau. Di laptop dah sesuai tp di hp ternyata warnanya lebih gelap. Btw suka sama tampilan baru blognya. Warnanya cocok bikin adem gitu liatnya
BalasHapusCantik sekali tampilan baru blognya, Umma. Birunya kelihatan kalem.
BalasHapusUmma... Suka deh sama tampilan blognya. Menyejukkan seperti sosok 'umma' buat anak-anaknya...
BalasHapus